Responsive Web Design: The Cornerstone of the Digital Age

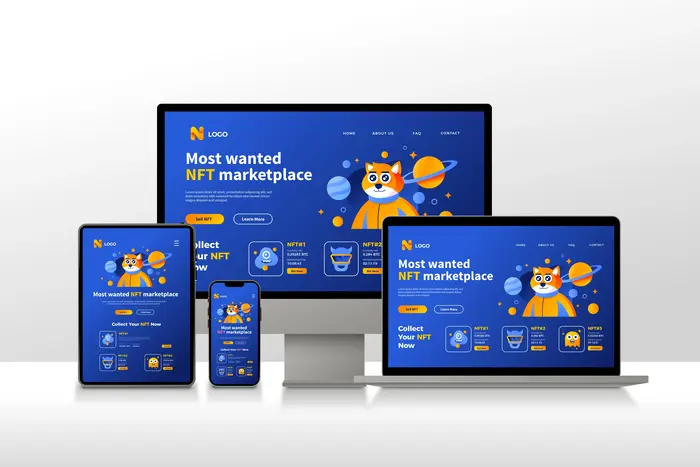
Responsive Web Design - Adapting to the Multi-Screen World
The digital landscape is no longer just a desktop battlefield. Today, smartphones reign supreme, tablets jostle for attention, and laptops hold their own amidst this ever-evolving ecosystem. For anyone wanting to stake their claim in this online domain, one mantra echoes loud and clear: embrace responsive web design.
Imagine crafting a masterpiece painting, only to realize your canvas is confined to a tiny phone screen. Or worse, you painstakingly build a towering sculpture, but visitors can only appreciate its intricacies through a keyhole. This, in essence, is the fate of non-responsive websites in the current digital climate.

Here’s why responsive web design isn’t just a trend, but a fundamental necessity:
1. Mobile Domination: Gone are the days of deskbound internet browsing. Over 50% of web traffic now comes from mobile devices, and this number is only projected to soar. A website that doesn’t seamlessly adapt to smartphones and tablets is essentially turning away half its potential audience.
2. User Experience is King: Picture this: pinching and zooming to decipher text, scrolling sideways through endless content, and struggling to click minuscule buttons. This is the nightmare non-responsive websites inflict on users. Responsive design, on the other hand, ensures a smooth, effortless experience across all devices, keeping users engaged and satisfied.
3. SEO Magic: Search engines, the gatekeepers of the digital world, favor websites that prioritize mobile users. A responsive design not only satisfies this essential criterion but also eliminates the need for separate mobile and desktop websites, simplifying site management and boosting SEO rankings.
4. One Size Fits (Almost) All: Forget the days of managing multiple websites for different devices. Responsive design offers a single solution that dynamically adapts to any screen size, saving time, resources, and maintaining brand consistency across platforms.
5. Future-Proofing your Presence: The digital landscape is dynamic, constantly evolving with new devices and screen sizes. A responsive website isn’t just for today’s smartphones; it’s an investment in the future, ensuring your digital home remains accessible and engaging regardless of tomorrow’s technological advancements.
But how do you make your website a shape-shifting master of adaptation?
Responsive web design is the cornerstone of a modern and adaptable online presence. In today’s dynamic digital landscape, where users access content on a variety of devices with different screen sizes, ensuring that your website is a shape-shifting master of adaptation is crucial. Let’s explore the essential elements of responsive web design that contribute to its effectiveness in catering to diverse audiences.
1. Fluid Grids for Responsive Web Design: Responsive web design relies on fluid grids, creating a layout that acts like a flexible net. This approach allows your website to stretch and adjust to accommodate various screen sizes without distorting the content. By embracing fluid grids, your site becomes inherently adaptable to the dynamic preferences of users accessing it on different devices.
2. Media Queries: Intelligent Switches for Responsive Behavior: Media queries are the smart switches of responsive web design. They provide instructions to your website based on the screen size of the user’s device. These queries enable your site to make real-time adjustments, such as modifying content width, scaling images, and reorganizing layout elements. Incorporating media queries ensures that your website delivers an optimal viewing experience across a spectrum of screens.
3. Flexible Images and Videos Enhance Adaptability: Responsive design goes beyond layout considerations to include visual elements. Flexible containers and fluid dimensions are employed for images and videos, allowing them to adapt gracefully to any screen. This flexibility ensures a polished and cohesive appearance across devices, aligning with the principles of responsive web design.
4. Typography that Scales for Enhanced Legibility: Legible and visually appealing text is crucial for user experience. Responsive web design includes typography that scales according to the screen size. This ensures that your text remains readable and aesthetically pleasing, contributing to a positive user experience regardless of the device being used.
5. Prioritizing User Experience and Mobile-Friendliness: Responsive web design is not just about technology; it’s about understanding your audience and their diverse online journeys. By prioritizing user experience and mobile-friendliness, your website becomes more accessible and engaging. This user-centric approach aligns with the core principles of responsive web design, emphasizing adaptability to varying user needs.
6. Future-Proofing Your Digital Presence: In the ever-evolving digital era, future-proofing your digital presence is essential. Responsive web design is a proactive strategy, ensuring that your website remains relevant and effective as technology and user behaviors continue to change. Embracing responsive design is an investment in the longevity and success of your online platform.
In conclusion, responsive web design is the key to surviving and thriving in the digital landscape. By incorporating fluid grids, media queries, flexible visual elements, scalable typography, and a user-centric approach, your website becomes a shape-shifting masterpiece, ready to conquer the multi-screen world. Embrace the principles of responsive web design to ensure your digital presence evolves with the ever-changing online environment.
For More Informative blog, Visit our blog page. Also Don’t forgot to follow our Instagram page for informative post.

